Typography plays a crucial role in web design, and the right font can make your content more readable, engaging, and professional. It’s no wonder so many fonts are developed every day and in recent trends even brands have adopted specific ones for all their marketing needs.
For general business owners looking to elevate their website’s design, sometimes having to choose a font can become a daunting task. Here is where Google Fonts come in! With an impressive library that is free to use, these fonts are ready to use in a couple of minutes and provide diversity and character to any website or promotional material. In the following article I’ve prepared some information on Google Fonts that any business owner with a website should read.
What are Google fonts?
Google Fonts is a comprehensive library of open-source font families offered by Google. Launched in 2010, this service aims to make high-quality typography accessible to everyone. Here’s a closer look at what makes Google Fonts a game-changer for web design and why it’s an essential tool for businesses:
Initially part of Google’s mission to make the web more beautiful, fast, and open through great typography, Google Fonts started with just a few dozen font families. Over the years, it has expanded to include over 1,000 font families, becoming a go-to resource for designers and developers worldwide. The collection features fonts created by renowned type designers and foundries, ensuring a blend of artistic quality and technical precision.

The open-source advantage
All fonts in the Google Fonts library are open-source, meaning they are free to use for any project—personal or commercial. This open-source nature allows for greater creativity and collaboration within the design community. Designers can modify the fonts to suit their specific needs, contributing to a more diverse and innovative typographic landscape.
Diverse font selection
Google Fonts offers a wide range of styles, from classic serifs and sans-serifs to contemporary display fonts and handwritten scripts. This diversity ensures that there’s a font for every type of project, whether it’s a corporate website, a personal blog, or a creative portfolio. Here are some categories you can explore:
- Serif Fonts: Traditional and elegant, ideal for formal and professional settings.
- Sans-Serif Fonts: Modern and clean, perfect for a minimalist and contemporary look.
- Display Fonts: Decorative and eye-catching, best used for headlines and logos.
- Handwriting Fonts: Informal and personalized, great for adding a human touch.
Global language support & accessibility
Google Fonts supports a wide array of languages and writing systems, making it an inclusive tool for global use. Whether your website needs fonts for Latin, Cyrillic, Greek, or non-Latin scripts like Devanagari or Arabic, Google Fonts has you covered. This broad language support ensures that businesses can maintain consistent branding across different regions and languages.
In addition to supporting multiple languages, Google Fonts also emphasizes accessibility. Many fonts are designed with readability in mind, featuring high contrast and clear letterforms. This focus on accessibility ensures that your content is easily readable by a wide audience, including people with visual impairments.
Cross-platform & optimization
One of the significant advantages of using Google Fonts is the consistency it provides across different platforms and devices. Since the fonts are served from Google’s servers, they are optimized to render beautifully whether your audience is viewing your website on a desktop, tablet, or smartphone. This cross-platform consistency is crucial for maintaining a professional and polished appearance.
Google Fonts are optimized for web performance. The fonts are served via a global content delivery network (CDN), ensuring fast loading times regardless of where your visitors are located. Additionally, Google’s API allows you to load only the specific fonts and styles you need, minimizing the impact on your site’s performance.
Google Fonts seamlessly integrates with other Google services and tools, such as Google Docs and Google Slides. This integration allows you to maintain consistent typography across your online content and presentations, enhancing your brand’s coherence and professionalism.

Why use Google fonts?
1. Free and open source
One of the biggest advantages of Google Fonts is that they are completely free. You don’t have to worry about licensing fees, making it a cost-effective choice for small businesses and startups. Moreover, since the fonts are open source, you have the freedom to use them in any project, whether it’s personal or commercial.
2. Easy to implement
Adding Google Fonts to your website is a breeze. With a simple link in your HTML, you can start using the fonts immediately. This ease of use is particularly beneficial for business owners who may not have extensive technical knowledge.
3. Variety and quality
Google Fonts offers a wide variety of fonts, from minimalist sans-serifs to decorative display fonts. Each font family comes with different weights and styles, giving you the flexibility to create a cohesive and visually appealing design. Plus, the quality of these fonts is top-notch, ensuring that your text looks crisp and professional.
4. Performance
Google Fonts are hosted on Google’s servers, which means they are optimized for fast loading times. This is crucial for maintaining a good user experience on your website, as slow loading times can drive visitors away. Additionally, using Google Fonts can improve your site’s SEO, as faster websites tend to rank higher in search engine results.
The impact of fonts on branding
The fonts you choose can significantly impact your brand’s perception. Typography is more than just a design element; it communicates your brand’s personality and values to your audience. The right font can convey professionalism, creativity, reliability, or even playfulness, influencing how visitors perceive your business at a subconscious level. Here’s how different font styles can influence the way your brand is perceived:
1. Serif fonts
Serif fonts, with their traditional and elegant look, are often associated with reliability and professionalism. They are a good choice for businesses that want to convey a sense of heritage and stability.
2. Sans-Serif fonts
Sans-serif fonts have a modern, clean appearance. They are versatile and can be used across various industries to convey a contemporary and approachable image.
3. Display fonts
Display fonts are more decorative and are best used for headlines and logos. They can add personality and uniqueness to your brand but should be used sparingly to avoid overwhelming the reader.
How to implement Google fonts
Implementing Google Fonts on your website is straightforward. Here’s a step-by-step guide to get you started:
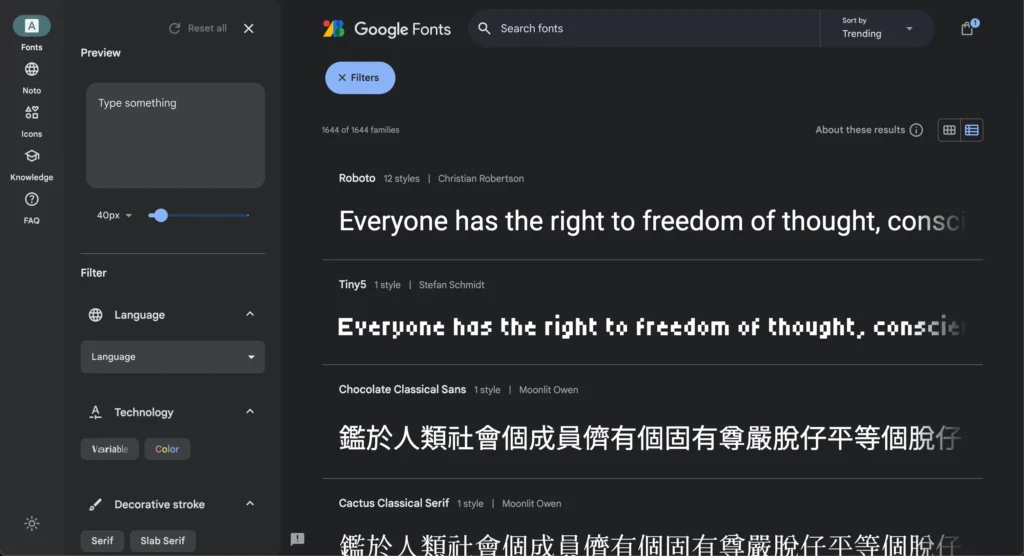
- Browse and select fonts: Visit the Google Fonts website. Browse through the extensive library and select the fonts you want to use.
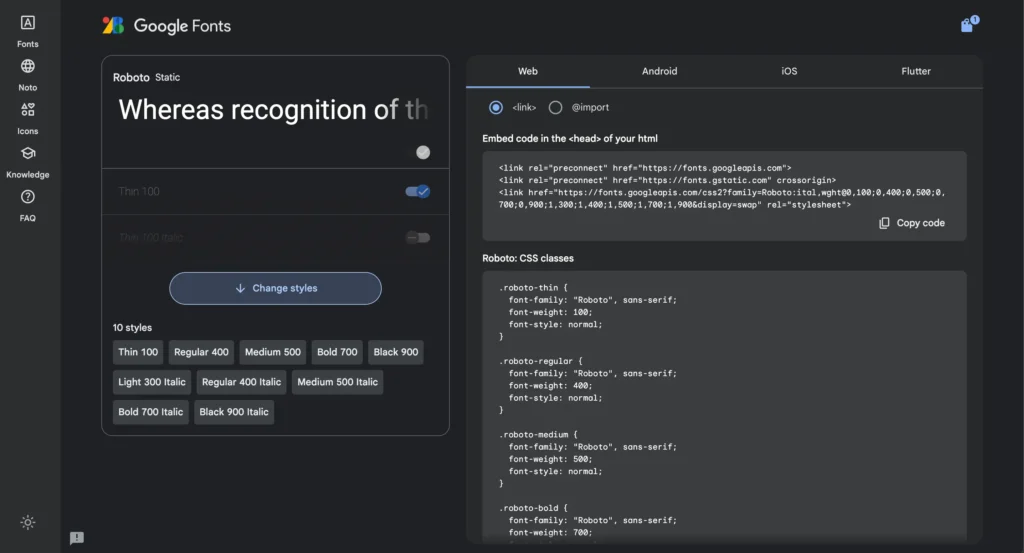
- Customize your selection: After selecting your fonts, you can customize them by choosing specific styles and weights.
- Get the code: Google Fonts provides a snippet of code that you can copy and paste into your website’s HTML. This link loads the fonts directly from Google’s servers.
- Apply the fonts on your website: In your CSS file, apply the selected fonts to your elements using the
font-familyproperty.

Best Google fonts for websites
With so many options available, choosing the right font can be overwhelming. Here are some popular Google Fonts that are well-suited for various types of websites:
1. Roboto
Roboto is a versatile sans-serif font that combines geometric shapes with friendly curves. It’s highly readable, making it perfect for body text and headings alike.
2. Open Sans
Open Sans is another widely-used sans-serif font known for its clean and modern look. It’s excellent for web content because of its readability on both desktop and mobile screens.
3. Lato
Lato offers a sleek, professional appearance with its semi-rounded details and strong structure. It’s ideal for corporate websites and business blogs.
4. Merriweather
For those who prefer a serif font, Merriweather is a great choice. It’s designed for readability on screens, with slightly condensed letterforms and a large x-height.
5. Montserrat
Montserrat is a modern sans-serif font with a distinctive style. It’s perfect for logos, headlines, and any content that needs to stand out.
Customizing Google fonts
To make your website truly unique, you might want to customize the fonts further. Here are some tips for doing so:
1. Pairing fonts
A good practice in web design is to pair different fonts to create visual interest. For example, you can use a bold sans-serif for headings and a readable serif for body text. Google Fonts makes this easy by offering pairing suggestions for each font.
2. Adjusting font size and line height
Properly adjusting font size and line height ensures that your text is easy to read. For body text, a line height of 1.5 times the font size is generally recommended. Headings can have slightly tighter line heights to make them stand out.
3. Using variable fonts
Google Fonts also offers variable fonts, which allow you to adjust the weight, width, and slant of a single font family. This flexibility can help you create a more dynamic and responsive design.
Common pitfalls
While Google Fonts offers numerous benefits, there are some common pitfalls to be aware of:
- Overusing fonts – Using too many different fonts can make your website look cluttered and unprofessional. Stick to two or three fonts to maintain a cohesive design.
- Ignoring readability – While decorative fonts can be attractive, they may not always be readable. Prioritize readability, especially for body text, to ensure a good user experience.
- Not testing on different devices – Fonts can render differently across various devices and browsers. Always test your chosen fonts on multiple platforms to ensure they look good everywhere.
Google Fonts is an invaluable tool for business owners looking to enhance their website’s typography without breaking the bank. With its extensive library of free, high-quality fonts, ease of implementation, and performance optimization, it’s no wonder that Google Fonts is a popular choice among web designers and developers.
By selecting the right fonts and implementing them thoughtfully, you can create a visually appealing and professional website that effectively communicates your brand’s message. So, dive into the world of Google Fonts and start experimenting with different styles to find the perfect fit for your business.