The year 2019 is reaching its final days and as always, I end up asking myself (and the internet) what will the next one bring? What will my future clients want and how will I create it? An easy way to approach this question is to look at trends.
In web design, trends are usually due to either cultural shifts or technological breakthroughs. They may be something that was already visible or something new altogether. But no matter the source or time spent getting there, once a thing becomes a trend, you can be sure you will start seeing it everywhere! That is why, my suggestion is to always be mindful of trends, but implement them with caution, since trends come and go, and you don’t want a design to look dated.
This being said, after some monitoring and searching, I created a list of some of the biggest trends we are going to see in 2020.
What will 2020 bring?
In short, web design in 2020 will be graphic driven. This includes bigger bolder fonts, geometric and abstract illustrations and shapes, a lot of video and 3D based banners or headers and a clean black / white backdrop.
Here is the list of 5 web design trends in 2020:
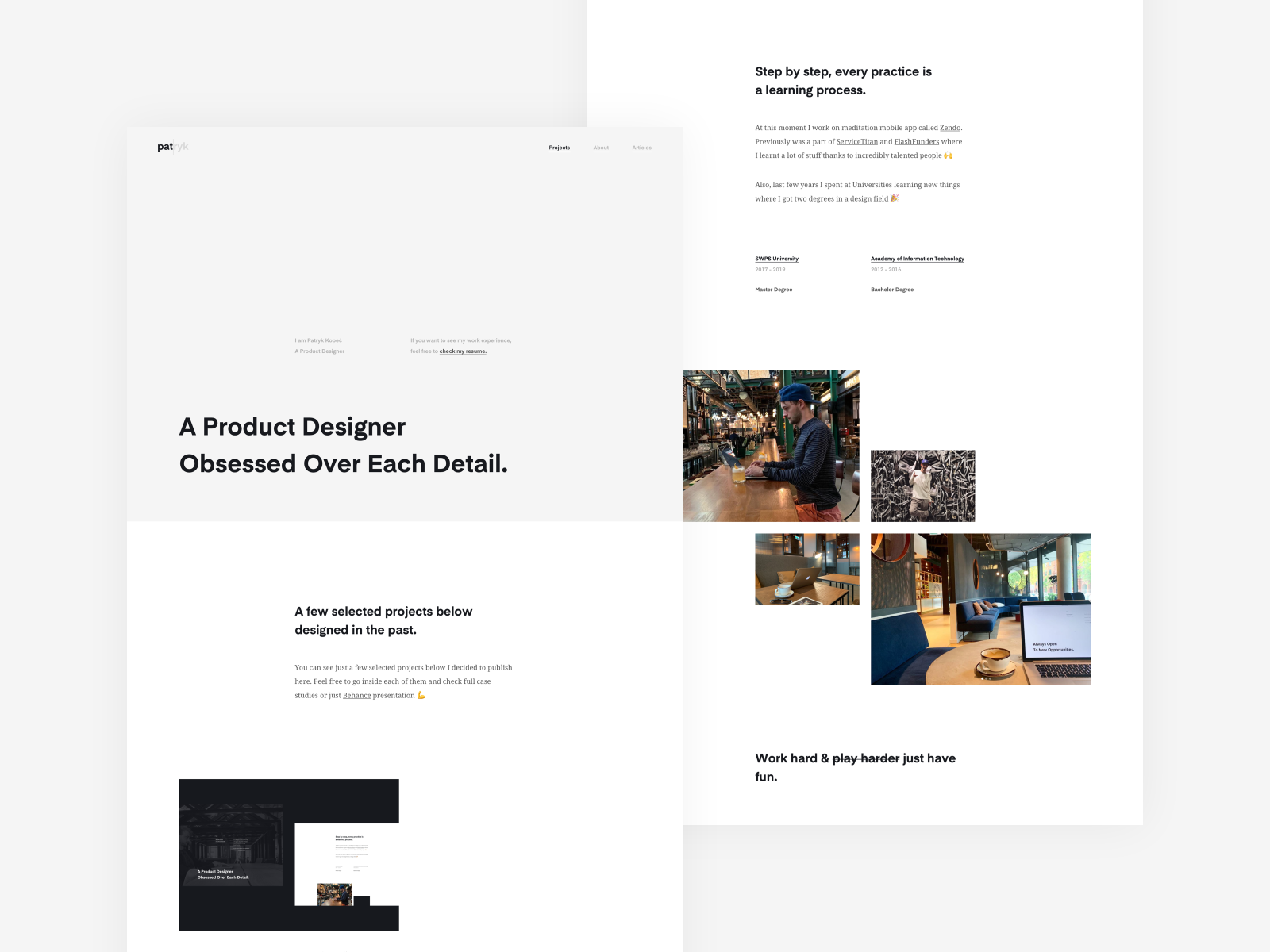
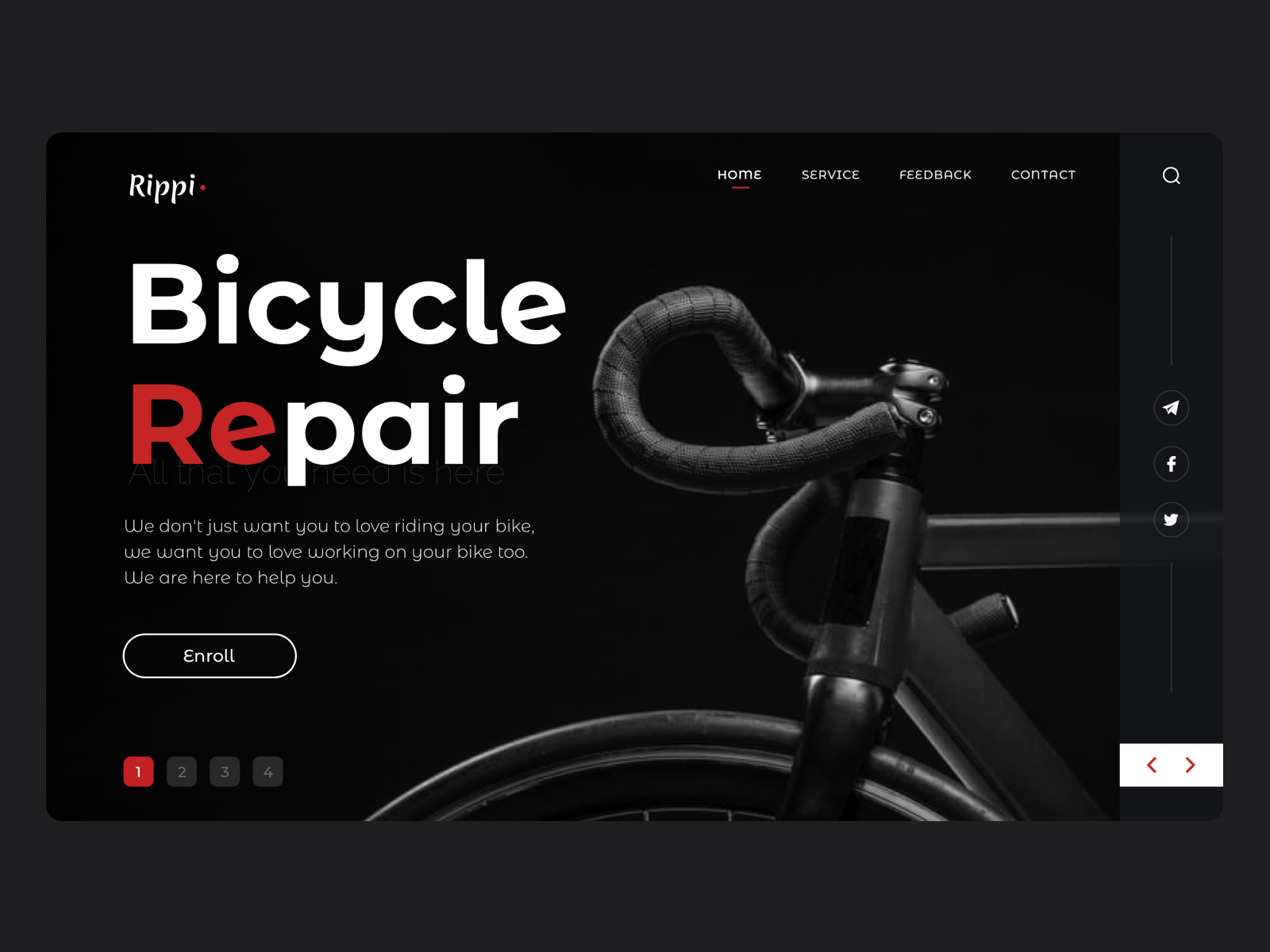
- White spaces vs Dark UI
- New ways of using gradients
- Big and bold fonts
- Mixing Illustrations, shapes and 3D with photography
- Mobile first scroll based websites
White spaces vs Dark themes
The fight between the dark side and the light has never been this strong since the first Star Wars movie appeared in 1977. In 2020 we can see this struggle for dominance bleeding into web design as well, with two opposite directions.
The first is using white spaces to separate content and create a little breathing room between elements on the same page. This space can be created with either padding or fullscreen rows, allowing a scroll by scroll experience to the user. We will also see white frames around the whole page, creating structure and order.
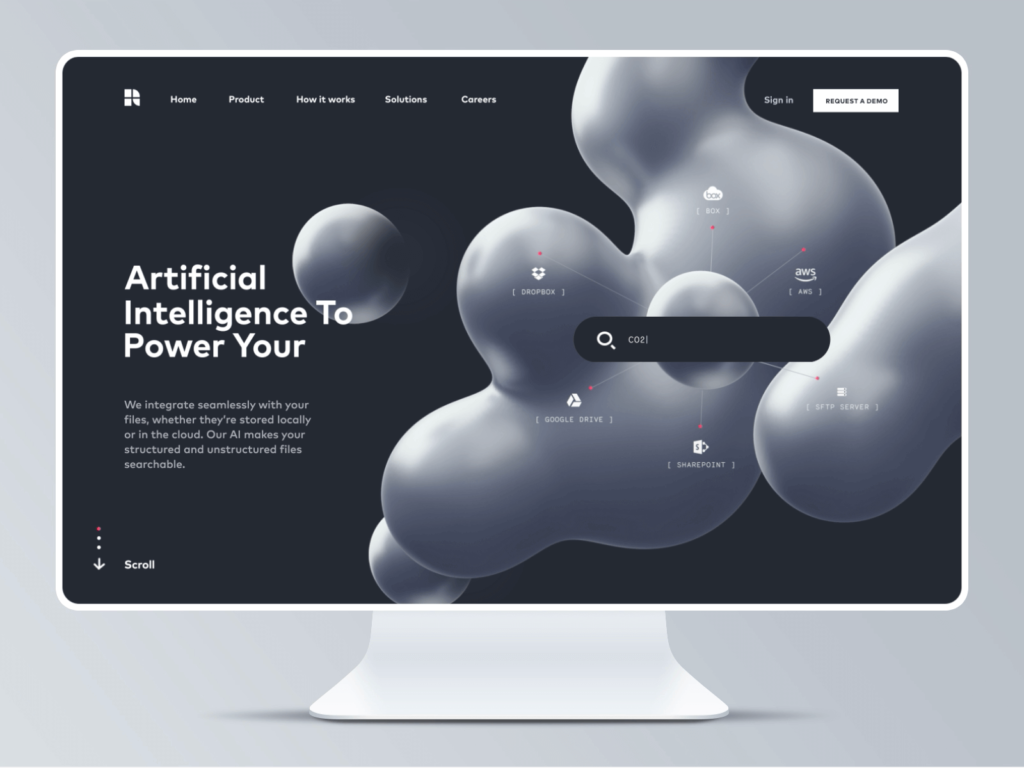
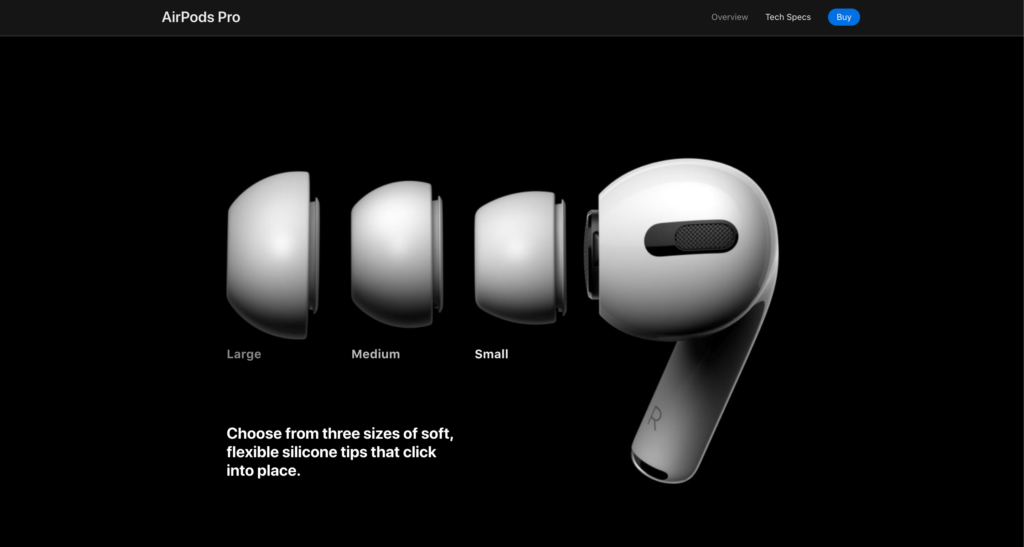
The second features dark backdrops or even dark modes complementing the white. Using dark backgrounds and white fonts will give the impression of a more advanced tech used in web design, making the website stand out from the others in the same field. A dark mode on the other hand is a more expensive approach, featuring an alternative to the already existing white design. It will also help get more out of the battery of an OLED device.
New ways of using gradients
Gradients have been a trend in 2018 and 2019, but now they are really finding their footing. In the past, gradients have been used to flow designs in multiple colors, as backgrounds to blocks of texts or details in images and graphics. The 2020 trend will allow web designers to use subtle or very bright colors to create gradients, featuring them in fonts, backdrop elements or logos. Using white or black to form gradients is another quick way to change a page and make it more modern.
Note: This is a trend I really love and see myself incorporating in my own website redesign soon.
Big and bold fonts
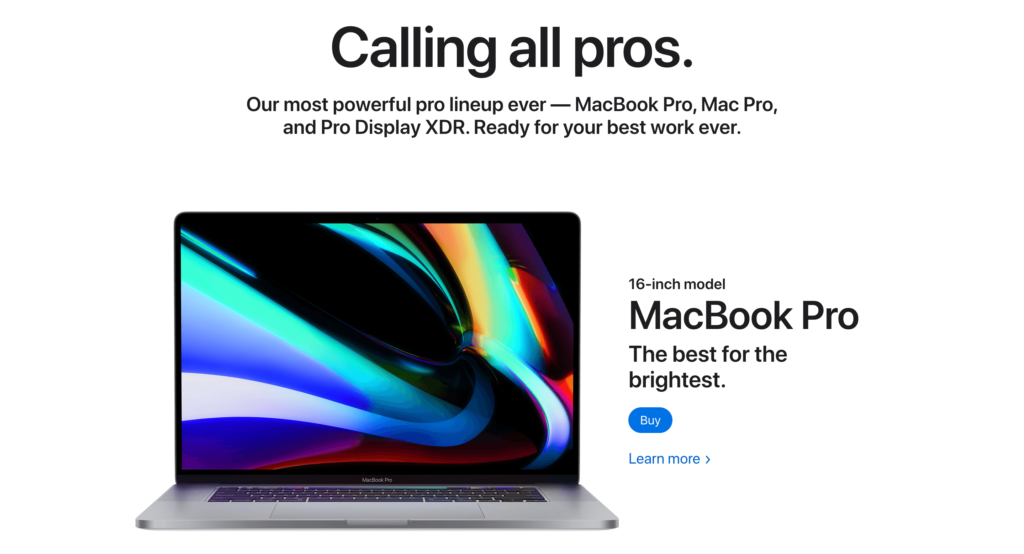
This trend, started by the biggest companies out there (looking at you Apple), revolves around using headlines with eye catching messages. The fonts used are bigger and heavier than before, making the writing stand out even before the images do. It is important not to over use this trend since it will become overwhelming to users. A key way to apply a hero heading is just as H1 or H2, supplementing the negative space around them and sticking to sans-serif fonts.
 Mixing Illustrations, shapes and 3D with photography
Mixing Illustrations, shapes and 3D with photography
When it comes to web-design illustration trends, the 2020 desk is full with amazing directions a website can go.
Shapes, especially geometric ones, can be used as dividers between different areas of text, usually with alternating background colors. They will make the website look futuristic, even when mixed with traditional photography.
Illustrations, on the other hand, will provide nuance and a unique feel to the design. And while some can be found in stock repositories, the best ones are created especially for the brand. The 2020 trend covers more abstract illustrations, with a monochrome palette and edge bleeding colors.
Last in this category are 3D rendered objects, sometimes alone, sometimes mixed with traditional photography. They add realism to the website design and could be used especially on the pages that have little written content.
Mobile first scroll based websites
This is not so much a new trend, but more like a climax of recent web design directions. In the last few years online users have been using smart phones more and more (with a 16% increase between 2017 and 2018) and so websites rapidly aligned to the trend.
It all started with a design being responsive (adapting to each screen resolution) and progressed to mobile first (having handheld devices in the forefront of design and implementation). So naturally, we now see websites with longer first pages, displaying bits of content from each secondary page, all in order to keep the users engaged while not having to click on buttons and wait for a new page to load. Add to this different motion and animation effects and the website of 2020 is here.
All together now!
With so many different 2020 trends in web design, I’m sure we will be able to see so many beautiful websites and platforms being created. Even if they will be using just one of the mentioned elements, they will definitely look modern and up to date.
Now it’s your turn! What design trend do you find will fit your future needs and what do you feel will make your website stand out from the crowd? Write me a comment down below.
Featured Image by Gerd Altmann from Pixabay